
Datenprodukte sind ein komplett neues Terrain und benötigen eine erweiterte Design Strategie: Data UX Design.
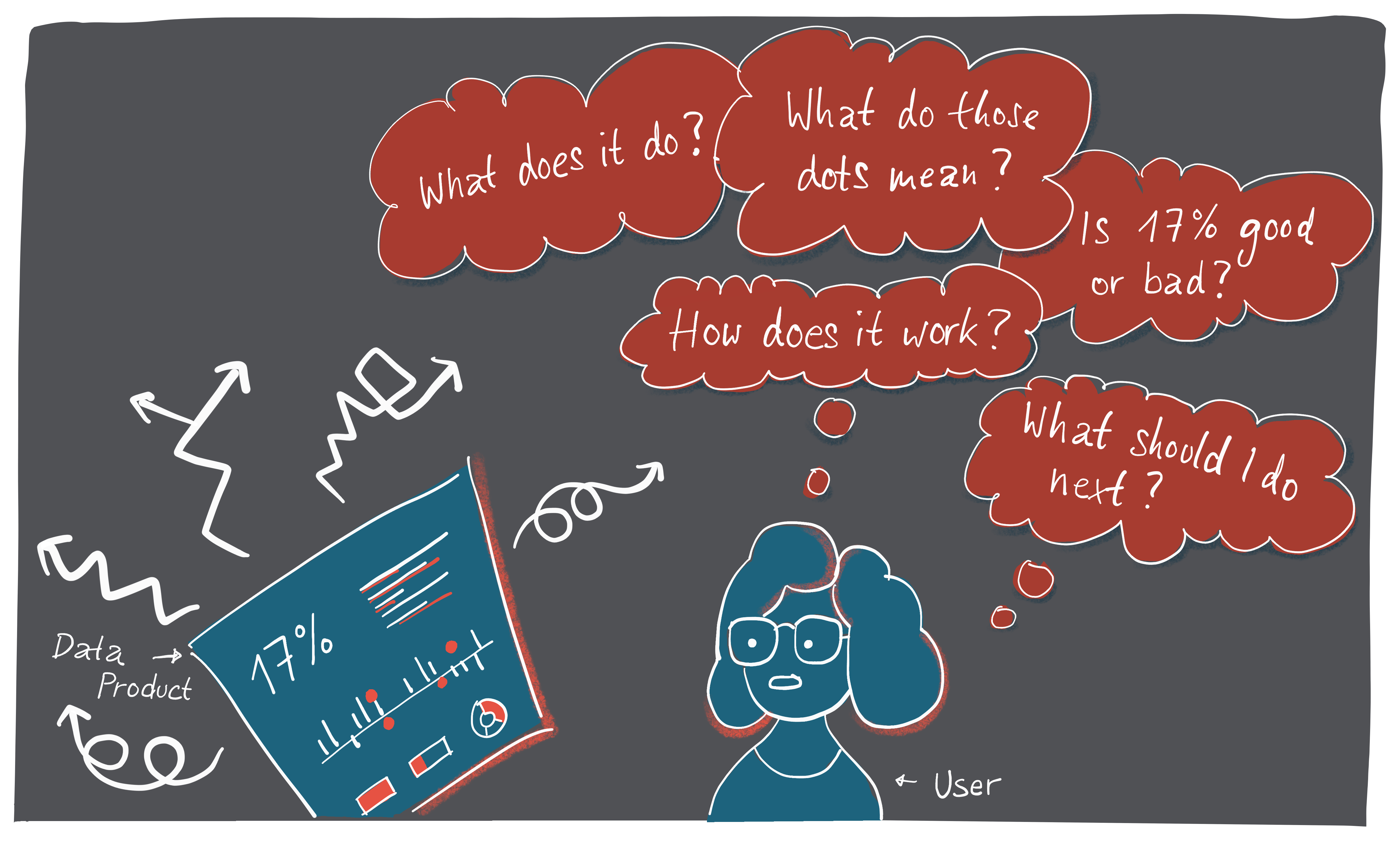
User Interfaces für Datenprodukte haben die Aufgabe, Komplexität für den Nutzer verständlich zu machen. Wer ein Datenprodukt bauen möchte, welches Daten und komplexe Modelle an die Nutzer* kommunizieren muss, stellt sich einer besonderen Herausforderung mit einem ungeahnt hohen Schwierigkeitsniveau.
Denn Datenprodukte sind nicht nur ein weiteres Softwareprodukt. 85% aller Big Data und KI Projekte scheitern. Die Gründe? Meiner Erfahrung nach liegen sie nicht in der Technologie, sondern im Design.
Mein allererstes Datenprodukt im Jahr 2010 war eine Art Tableau für Online Marketing. Es scheiterte gnadenlos. Dabei hat es technisch wunderbar funktioniert. Man konnte beliebige Datenquellen anbinden und sich seine Dashboards selber konfigurieren. Optisch hat es auch ziemlich etwas hergemacht. Nur benutzen wollte es fast niemand.
Das hat mich unglaublich gewurmt. Ich wollte unbedingt herausfinden, woran das lag und wie man es besser macht. Mein persönliches Learning nach vielen Jahren Datenprodukt-Design: Erfolgreiche Datenprodukte sind machbar, wenn du ein paar Dinge im Auge behältst.
Was kannst du also tun, um ein erfolgreiches Datenprodukt in den Markt zu bringen? Die Antwort hat viel mit einer neuen Art von UX Design zu tun. Als UX Designer haben wir es hier gleich mit mehreren zusätzlichen Ebenen zu tun, die ein herkömmliches Softwareprodukt für gewöhnlich nicht hat: ein ziemlich komplexes System, welches der Nutzer womöglich noch gar nicht versteht, Daten und Datenvisualisierung, möglicherweise künstliche Intelligenz und nicht zuletzt eine ganz andere Art von Nutzerproblemen beziehungsweise Aufgaben.
Die folgenden 9 Fragen solltest du dir und deinem Team stellen, bevor du mit dem Data UX Design beginnst.
1. Welches Nutzerproblem löst dein Produkt genau?
Die Designation Typologie klassifiziert Datenprodukte nach deren Nutzer- bzw. Business Aufgaben: Actionable Insights, Performance Feedback Loop, Root Cause Analysis, Knowledge Creation und Trust Building. Eine Verortung in dieser Landschaft ist hilfreich. Manche der oben genannten Aufgaben haben nicht-lineare User Journeys, was neue UX Ansätze erfordert. Der spezifische Zweck deines Datenproduktes muss für den Nutzer in wenigen Augenblicken klar ersichtlich werden.
2. Wie sieht das System genau aus?

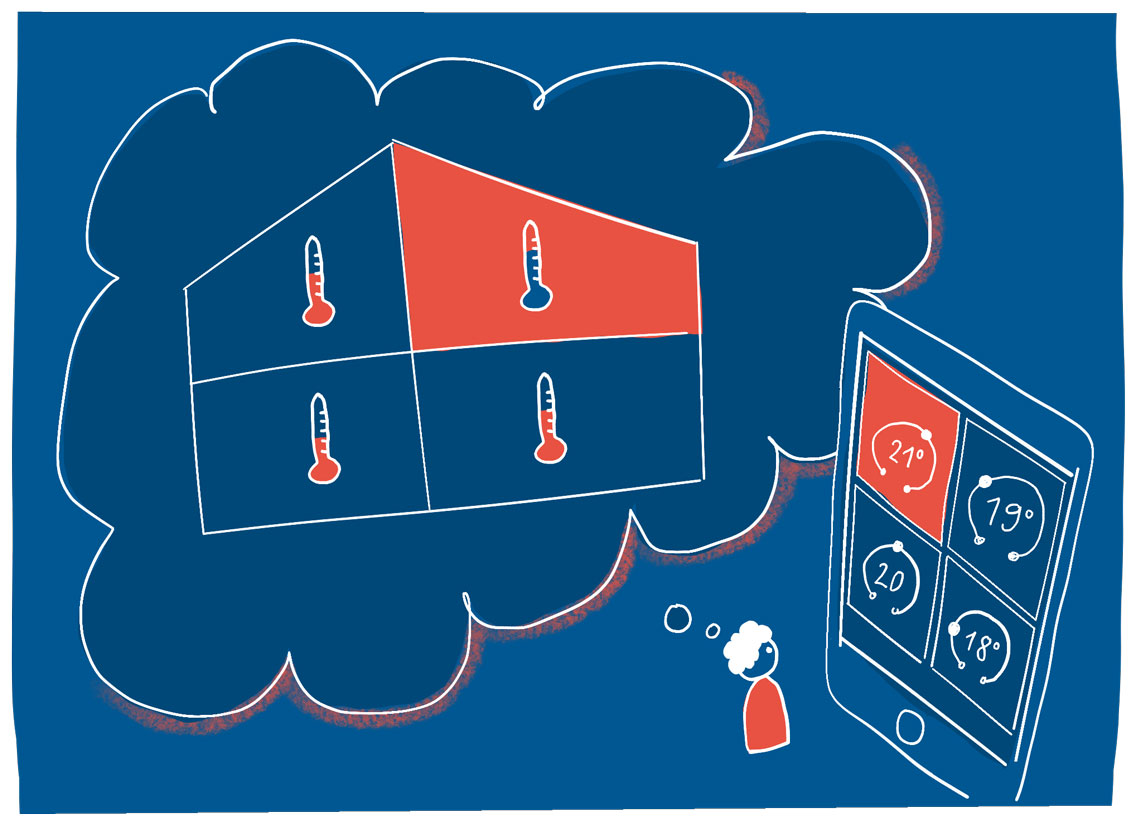
Ok, das System hinter den Daten kann wirklich sehr komplex sein. Sei es das Optimieren einer chemischen Anlage, die Standardisierung von Abläufen im Operationssaal, oder das nahtlose Zusammenspiel von heterogenen Geräten in einem Haushalt. Nicht nur muss das gesamte Projektteam ein gemeinsames Verständnis haben, auch eure Nutzer brauchen ein ausreichend genaues und korrektes mentales Modell. Verlass dich nicht darauf, dass Nutzer bereits alles wissen, um die Daten richtig zu interpretieren. Testen und Schulen von mentalen Modellen ist hier unverzichtbar.
3. Wie hoch ist die Datenqualität?
Traurig aber wahr: Daten sind keine Fakten. Schon alleine die Entscheidung, was gemessen wird, welche Daten erhoben werden, ist eine menschliche Entscheidung. Oft hängt es schlicht von der technischen oder rechtlichen Machbarkeit ab. Oft werden einfach nur Daten wiederverwendet, die eh schon da sind.
Manchmal gibt es Messfehler und Ausfälle. Manchmal sind die statistischen Transformationen und Aggregationen falsch, irreführend oder widersprüchlich.
Was noch dazu kommt: In den seltensten Fällen wird tatsächlich die Information gemessen, die man eigentlich braucht.
Stell dir vor, du möchtest die Ausbildungsqualität einer Hochschule messen. Das geht leider nicht direkt. Du kannst stattdessen nur indirekt messen: die Abschlussnoten, oder die Durchfallquoten. Das sind allerdings nur Proxies, die möglicherweise ein Indiz sind für die Ausbildungsqualität, aber auch gehörig in die Irre führen können. Daten sind ganz schön fuzzy!
Die Datenqualität muss sich im User Interface widerspiegeln. Wir wollen weder Nutzer, die unserer App blind vertrauen, noch Nutzer, die grundsätzlich alle Daten in Zweifel ziehen. Ein gutes Data UI führt den Nutzer zu einem informiert-kritischen Vertrauen.
4. Wie hoch ist die Graphicacy und Numeracy deiner Nutzer?
Datenvisualisierungen sind letztens Endes in eine Grafik codierte Daten. Der Leser muss die Grafik zunächst entschlüsseln, um an die Daten heranzukommen. Das nennt man Graphicacy. Was bedeutet ein Punkt, eine Linie, eine Farbe, die Position oder Länge? Verstehen die Leser unbekanntere Charttypen wie Histogramme oder Scatterplots?
Nachdem die Daten entschlüsselt wurden, müssen sie interpretiert werden. Wie gut sind die Nutzer mit Zahlen? Welche statistischen Herausforderungen müssen sie für dieses Datenprodukt meistern?
Stelle durch User Testing sicher, dass deine Zielgruppe die Daten und Visualisierungen decodieren und richtig interpretieren kann.
5. Welchen Detaillierungsgrad brauche ich?
Wie viele Details muss der Nutzer wissen, um die Situation zu verstehen und um das Signal im Rauschen zu erkennen? Wo reichen Durchschnittswerte und Summen, wo sollte es besser eine Verteilung sein? Welche Zeiteinheiten sind die passenden für Timelines? Dabei solltest du auch bedenken, dass aggregierte Daten oft zu abstrakt sind, um sie mit dem eigenen mentalen Modell verbinden zu können. „So einfach wie möglich“ ist leider zu einfach gedacht. Denn Details sind in der Lage abstrakte Daten zu erklären und können dadurch Vertrauen bilden. Andererseits sind zu viele Details auch schnell erschlagend.
6. Haben wir es mit Wahrscheinlichkeiten zu tun?
Handelt es sich bei den Daten um Vorhersagen, Klassifizierungen, oder Stichproben solltest du hellhörig werden. Beeindrucke den Data Scientist, indem du sie nach dem Konfidenzintervall fragst. Die Macher von Wetter-Apps gehen anscheinend davon aus, dass jeder weiß, was „60% Regenwahrscheinlichkeit“ bedeutet. Leider ist es aber nicht so, denn Wahrscheinlichkeiten sind tricky und erklärungsbedürftig. Die gängige Praxis alle Unsicherheiten wegzulassen, macht das User Interface täuschend einfach – und gefährlich. Dies hat schon zu vielen Missverständnissen und Fehlentscheidungen geführt.
7. Gibt es einen Experten für Datenvisualisierung im Design-Team?
UX-Design für Datenvisualisierungen benötigt ein spezielles Skillset: Das Skillset eines Data UX Designers. Denn Datenanalyse, der Data-Design Workflow, Visualisierungstools und -Libraries bis hin zu Charttypen, Farbpaletten für Datenvisualisierungen und Data Storytelling – nicht unbedingt das, was man als UX-Designer lernt. Es ist gut, einen Experten im Team zu haben oder zumindest einen Mentor in Reichweite.
8. Wie kann ich User Feedback einholen?
Sobald es einen ersten Prototypen gibt, sollte durch User Testing wertvolles Feedback gesammelt werden. Dafür benötigt man einen Click Dummy. Jedoch sind Lorem-Ipsum-Texte und Dummy-Daten für Datenprodukte nicht so gut geeignet. Denn sehr oft sind Datenprodukte in ihrer Funktion und in der Art, wie sie ein Nutzerproblem lösen Neuland, auch für die Nutzer.
Der Nutzer muss sich vorstellen können, wie die fertige Applikation ihr individuelles Problem lösen wird. Nur dann kann sie das Werteversprechen einschätzen und hilfreiches Feedback geben. Unzusammenhängende Zufallszahlen sind dafür aber zu abstrakt. Daher sollten alle Inhalte, besonders auch Zahlen und Daten, möglichst realistisch und in sich stimmig sein. Zusätzlich sollte der interaktive Weg durch den Click Dummy eine Story erzählen, zum Beispiel wie ein Problem sichtbar wird, und dann gelöst wird. Viele Elemente des User Interfaces werden sich dadurch auf elegante Art von selber erklären.
9. Kann das User Interface Marketing und Sales einen Boost geben?
Wenn das User Interface klar kommuniziert welche Aufgaben es erfüllt und wie der Ablauf ist, dann qualifiziert es sich für einen lukrativen Nebenjob: Es kann das Produkt verkaufen. Manchmal ist es schier unmöglich in wenigen Worten auszudrücken, was das Produkt kann. Ganz besonders, wenn es noch keine ähnlichen bekannten Produkte gibt. Wenn du Schuhe verkaufst, dann reicht es, ein Schild vor den Laden zu stellen mit der Aufschrift „Schuhe“. Jeder weiß, was Schuhe sind, wofür sie da sind und wie man sie benutzt. (Hier geht es dann eher darum, sich von der Konkurrenz abzusetzen.)
Möchtest du aber beispielsweise ein Predictive Maintenance System für Chemieanlagen verkaufen, wissen nicht einmal Experten beim Kunden, was dein System jetzt genau kann und wie man es benutzt. Genau das kann aber ein gut gemachtes User Interface in wenigen Augenblicken erklären.
Unser persönliches Fazit
Wir müssen anerkennen, dass Datenprodukte ein komplett neues Terrain sind. Sie sind nicht einfach nur ein weiteres Softwareprodukt, oder ein weiteres Business Intelligence Dashboard. Es geht auch nicht nur um Datenvisualisierung. Um ein erfolgreiches Datenprodukt zu bauen, brauchen wir eine spezielle Strategie, einen erweiterten UX-Ansatz: Data UX Design.
Autor
Evelyn Münster, Data UX Designer und Managing Partner bei Designation
* Diese und alle weiteren Personenbezeichnungen im Artikel sollen auch männliche Personen einschließen.